AppKit’s menu subsystem is perhaps one of the most rigid and monolithic components in Cocoa. While it has a quite clear API, it contradicts with many idioms assumed in Cocoa, especially regarding customization support.
NSMenu subsystem provides, basically, two major customization points:
- You can set your NSMenuDelegate implementation to update a structure of a specific menu instance. All NSMenuDelegate’s hooks are called before the menu is displayed.
- You can put a custom view inside some NSMenuItem element to present a non-regular or an area-specific type of information. Microsoft Office for Mac, for example, has loads of such custom menu elements.
Apart from these points, you can’t control the menu’s behavior. Apparently, there’re some good reasons for that rigidity. A lot of under-the-hood work is done without even bothering on the app side, for instance: a Help->Search functionality triggered via Cmd+Shift+? hotkey. Or, generally speaking, it’s an example of a principle of least user astonishment in action.
What if, however, you want to slightly alter a default routine of input processing? The universal answer is – “then go and write your own implementation from the scratch”. This WWDC session contains more details: “Key Event Handling in Cocoa Applications“. Of course, writing an additional UI component with several KSLoCs might be an entertaining adventure, but polishing every detail of such generic metaphor can easily eat up weeks of work. And, it turns out, usually, there are more important tasks to do.
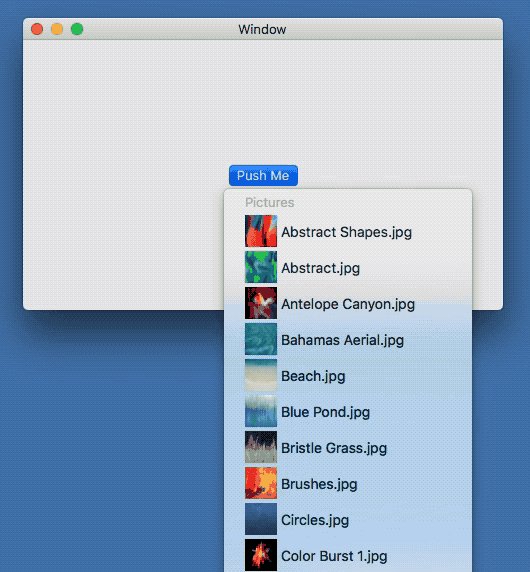
In my specific case, I wanted to optimize a keyboard navigation of one particular UX pattern in Nimble Commander. It provides hotkeys to show popup menus with various places to navigate go, like favorite locations, mounted volumes, network connections etc. After such popup menu has been shown, a user can choose an appropriate location via arrows keys or via mouse. NC also sets up hotkeys for the first 12 elements: [0, 1, …, 0, -, =]. So, for short lists everything is fine, and a required location can be chosen with two keystrokes – first to pop up a menu and second to trigger a menu item. Longer lists, however, can become hard to navigate, since a required item can be accessed only with key arrows. Yes, there’s some basic letter-based navigation implemented in menus, but it’s absolutely rudimentary and won’t help much. What I wanted was plain and simple – to drop a few letters in the menu and to show only items which contain this substring in their titles. Something similar to this:

No googling gave me any hints on possible approaches to intercepting of NSMenu input. Cocoa’s menu subsystem doesn’t use a regular NSWindow/NSView event routing, so usual hooks can’t be applied in this situation. [NSEvent addLocalMonitorForEventsMatchingMask: handler:] doesn’t do a thing – there’s simply no NSEvent object to process. Perhaps [NSEvent addGlobalMonitorForEventsMatchingMask: handler:] could work, but it’s too heavy to use in a mere UI element.
What else? Anyone who debugged their code after it was called by a menu item, might have noticed that a call stack was full of identifiers containing a word “Carbon”. While a majority of Carbon API was marked as “deprecated” years ago, the menu subsystem still heavily relies on that code.
Well, that’s something at least. Luckily, an event-processing part of Carbon is still available and even wasn’t marked as “deprecated”.
So, with that tested and confirmed, it’s possible to switch to an actual “hack” implementation. Here’re the steps to intercept an incoming NSMenu event:
1. Make a custom menu.
2. Put there an element with a custom view inside.
3. Override the [NSView viewDidMoveToWindow] method on that custom view.
4. Retrieve current Carbon event dispatcher via GetEventDispatcherTarget().
5. Install a new event handler for an appropriate event kind via InstallEventHandler().
Here’s the code snippet (Objective-C++):
- (void) viewDidMoveToWindow { [super viewDidMoveToWindow]; if( m_EventHandler != nullptr ) { RemoveEventHandler(m_EventHandler); m_EventHandler = nullptr; } if( const auto window = self.window ) { if( ![window.className isEqualToString:@"NSCarbonMenuWindow"] ) { NSLog(@"Sorry, but MGKMenuWithFilter was designed to work with NSCarbonMenuWindow."); return; } const auto dispatcher = GetEventDispatcherTarget(); if( !dispatcher ) { NSLog(@"GetEventDispatcherTarget() failed"); return; } EventTypeSpec evts[2]; evts[0].eventClass = kEventClassKeyboard; evts[0].eventKind = kEventRawKeyDown; evts[1].eventClass = kEventClassKeyboard; evts[1].eventKind = kEventRawKeyRepeat; const auto result = InstallEventHandler(dispatcher, CarbonCallback, 2, &evts[0], (__bridge void*)self, &m_EventHandler); if( result != noErr ) { NSLog(@"InstallEventHandler() failed"); } } }
At this point, most of the keyboard events are passed to the custom Carbon callback, except for previously set key equivalents. The callback can convey these events onto the custom processing, and if an event wasn’t processed there, it can be sent back to default route:
static OSStatus CarbonCallback(EventHandlerCallRef _handler, EventRef _event, void *_user_data) { if( !_event || !_user_data ) return noErr; const auto menu_item = (__bridge MGKFilterMenuItem*)_user_data; const auto processed = [menu_item processInterceptedEvent:_event]; if( processed ) return noErr; else return CallNextEventHandler( _handler, _event ); }
It’s possible to convert EventRef into an NSEvent object with the following initializer: [NSEvent eventWithEventRef:]. Once NSEvent is received, any appropriate handling can be applied. In the current implementation, the top menu item contains an NSTextField view with a search criteria, which is shown only when some filter was entered. After a string inside this text field is updated, control is handed to the menu object so it can hide or show matching items, this process is quite straightforward. There are some details worth mentioning here:
- It’s quite convenient to automatically select the first matching menu item after applying a filter if there was no selection before. NSMenu does not provide such interface, but it can be added with another dirty hack:
- (void) higlightCustomItem:(NSMenuItem*)_item { static const auto selHighlightItem = NSSelectorFromString(@"highlightItem:"); static const auto hack_works = (bool)[self respondsToSelector:selHighlightItem]; if( hack_works ) { #pragma clang diagnostic push #pragma clang diagnostic ignored "-Warc-performSelector-leaks" [self performSelector:selHighlightItem withObject:_item]; #pragma clang diagnostic pop } }
- After a filter was applied, any previously set key equivalents must be cleared and vice versa. Otherwise, they can be unintentionally triggered instead of altering criteria for filtering.
- These hacks are quite dirty and basically, nothing guarantees that they won’t stop working at any moment in the future. If (or when) an underlying NSMenu’s infrastructure will change radically, MGKMenuWithFilter will gracefully fall back to a regular menu behavior. At this moment, however, this infrastructure seems to be pretty stable and hasn’t got major changes for years.
Current hack compatibility at the moment:
macOS 10.12 “Sierra” – works
OS X 10.11 “El Capitan” – works
OS X 10.10 “Yosemite” – works
OS X 10.9 “Mavericks” – works
OS X 10.8 “Mountain Lion” – works
Mac OS X 10.7 “Lion” – works partially, there’s no [NSMenu highlightItem:]
- Current implementation assumes a programmatic approach of populating a menu, but with minor changes, it can be extended to support NIB-based menus made in Interface Builder as well.
The source code is available in this repository.
It also includes example projects written in Swift, Objective-C and a project in Objective-C for pre-Yosemite versions of MacOSX.

Nice sleuthing! I was looking for a way to see mousemoved events while my drop-down menu is visible, and this looks like the key. All life is (still) based on carbon 🙂
Hi, really like this approach and after some searching seems to me the only possible solution to this problem. Is there any chance this code might also work / is transferable to pure Swift? I need to do my own custom processing of the input field, and I’m not proficient enough to do it in C++.
Thanks a lot for this post! I was looking for a way to *send* keyboard events while the popup menu is active (I was automating some menu snapshots) and going down to Carbon via SendEventToEventTarget(…, GetEventDispatcherTarget()) was the only thing that worked for me. Had no luck with other APIs like CGEventPost, as they had no effect in this scenario.
https://github.com/grigorye/TMBuddy/blob/0e5cd273f0dc926201f461c88300336911efeb17/Targets/OtherTesting/SnapshotTesting/PostingEvents.swift#L17
It looks so fascinating that we still have Carbon/Classic Mac OS engine handling things in front of every user every minute (while they interact with menus).
Well, it was a good run. This works through Ventura, but not in Sonoma. Happliy, the compiled code that installs the Carbon event handler doesn’t crash, it just seems to be ignored.
Thanks for the quality hack 🙂